We hear from clients almost once a week asking us why their site is slow on mobile and what we can do about it. They usually send us a report they pulled from Google Lighthouse or Pagespeed Insights and they are worried why the score is so low on mobile. 98% of the time, here’s how I respond:
- Take a deep breath.
- Just because you have a low mobile Lighthouse score doesn’t mean your site is slow.
- Everything will be okay with your website and your online customers.
So, on that note, let’s find out what we should be doing about these scores!
What Is Lighthouse?
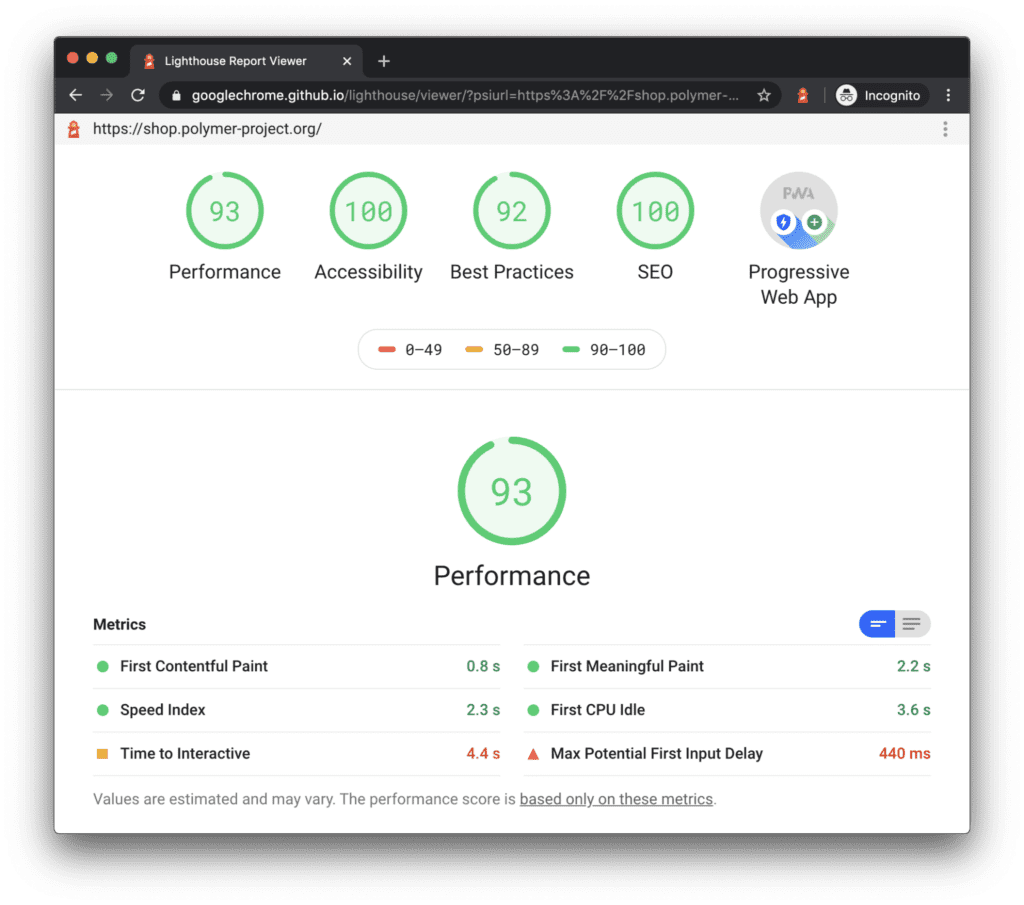
Lighthouse is an open-source, automated tool for improving the quality of web pages. It runs your web page through an audit for performance, but it also has audits for Accessibility, SEO, and more. For the sake of this article, when we refer to Lighthouse, we will only be referring to the Lighthouse Performance Audit.
It’s a helpful supplemental tool to quickly find out how your web page is performing, but because it is an automated audit run by a device, it shouldn’t really take the place of real-life feedback from your customers.
How Does Lighthouse Scoring Work?
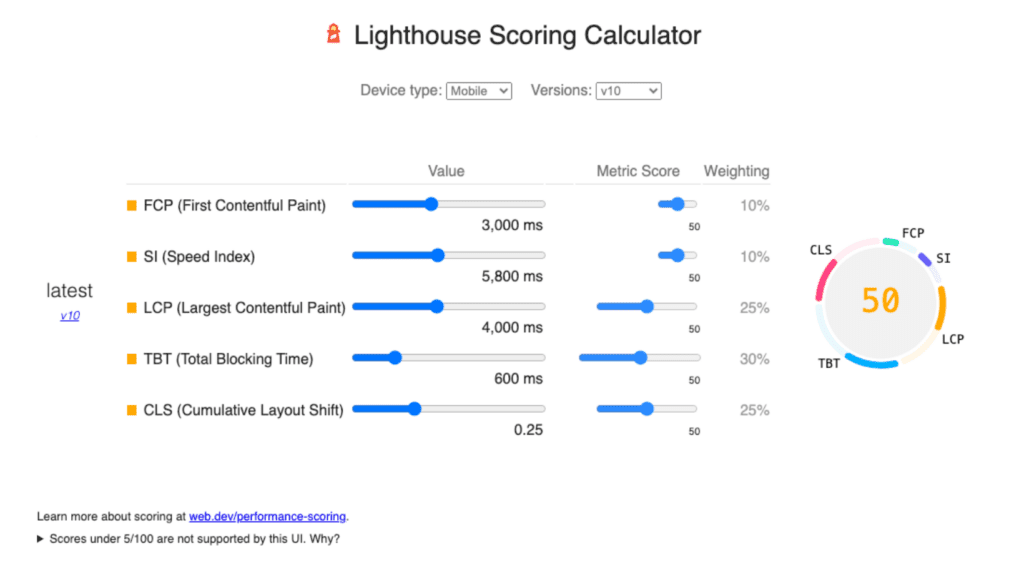
Your Lighthouse score will range from 0 to 100 and is calculated by 5 different weighted metrics. These metrics are likely to change over time as the Lighthouse team continues to do research on web performance. As of Lighthouse version 10, here are the metrics and their respective weights:
- First Contentful Paint 10%
- Speed Index 10%
- Largest Contentful Paint 25%
- Total Blocking Time 30%
- Cumulative Layout Shift 25%
Lighthouse 10 is the latest version of Lighthouse. To see how it has changed from earlier versions of Lighthouse, take a look at the article here.

We won’t go into detail on each metric, but feel free click on the links above to learn more about how each one is scored. As you can see, the two heaviest metrics are Largest Contentful Paint and Total Blocking Time, which makes up over half of your possible score. Here’s a helpful calculator tool of how changing different metrics will affect your score.
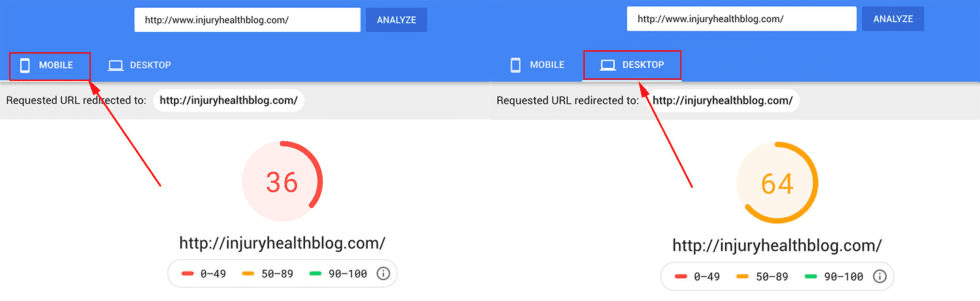
Mobile vs. Desktop Scoring
Lighthouse offers two different audits for web performance: one for desktop, and one on mobile. Running the two audits on your web page, you will probably see two vastly different scores for each.
Why is My Mobile Score So Low?
The biggest difference between the Desktop and Mobile audit is that the Mobile audit is run on a slow, 3G cellular connection. How slow is 3G? If you were blessed to have a cell phone when Verizon launched the first third-generation networks in 2002, you will remember it was excruciatingly slow.

Most of the US currently uses 4G/LTE networks, with 5G becoming more widely used every day. As of 2019, only 17% of the US is still using 3G networks. With all that said, the mobile Lighthouse audit probably isn’t representative of the majority of your users.
And if your users do have a slow, 3G connection, I can promise you, your website isn’t the only slow website they are using. The entire internet will crawl.
Your 3G users aren’t going to be turned away because your website takes 12 seconds to load on their phone, right after they waited for 2-3 minutes on Facebook to see photos of their new grandson. 3G is just slow.
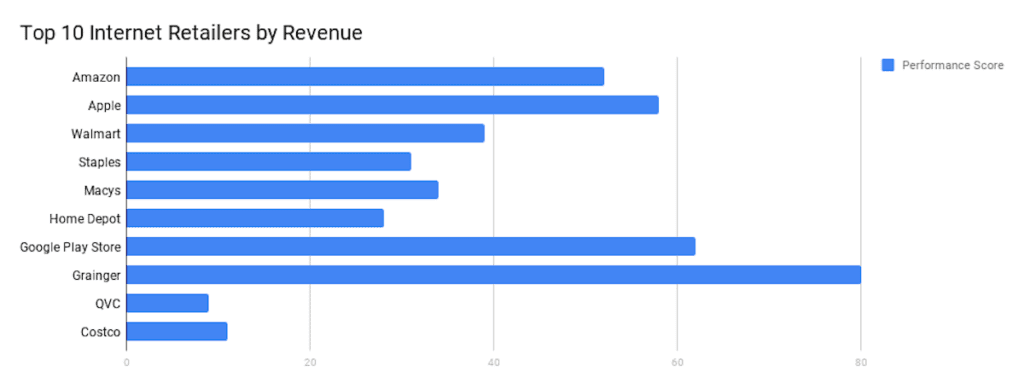
Just How Bad Are Other Websites’ Mobile Scores?
Bad. Really bad. In a look at the top 100 largest-revenue online retailers, the average score is 25.9. That’s 25.9 out of 100. Microsoft held the highest score of 68. Apple maintained a score of 58. But much of the list, including IKEA, Lowe’s, Staples, HP, and more, scored in the 20’s and 30’s. You can see the full article here.

This goes to show that mobile website optimization technology has a long way to go before it becomes standard to see good mobile scores.
Will a High Score Improve My SEO?
Short answer: Not really.
Longer answer: While Google does take Lighthouse scores into consideration for ranking, the amount of time it will take to improve your score to jump up one or two spots on Google Search is just not realistic.
It’s much better to spend your time optimizing other parts of your website and not just obsess over a perfect performance score. Here’s a free checklist we created to help optimize your website to get better SEO rankings.
Why You Shouldn’t Obsess Over Perfect Lighthouse Scores
We’ve already said many reasons why you shouldn’t waste your time obsessing over improving your mobile scores, including that mobile scores are notoriously low and hard to improve, and they don’t affect your SEO very much at all.
But one more thing we haven’t mentioned is that scores can vary widely from test to test. Go ahead and run multiple tests and you’ll see scores often vary by 10-20 points. This is because of a bunch of different factors, including CPU throttling, browser extensions, geography and server location, and even your local network speeds. It makes sense to not put your full trust in the tool, but to use it as a jumping off point to see what your improvement opportunities are.
Why Use Lighthouse At All Then?
Even with its inconsistencies and reliability issues, Lighthouse is still a tool worth having in your toolbox. Once you know the quirks, you can usually work around them by averaging multiple tests. What’s more important than the score and metrics are the list of opportunities for improvement that Lighthouse gives you. Once you know which items to focus on, Lighthouse can be a very valuable resource for optimizing your website.
Still have questions?
The website world can be a little overwhelming. If you have questions, seek out resources to help you learn more. We’re more than happy to answer any questions and, if you already have a web design partner, they should be too! Give us a call or send us an email and let’s chat about your website.